With so many apps in the mobile app store, sometimes, it becomes difficult to redirect a user to your app without having to offer something in return.
In order to simplify this process, one of the most strategic ways to successfully redirect the user to a specific app is through the use of deep links - a type of link that allows you to send the users directly to an app with just one click - which improves and facilitates user experience.
The use of deep links is extremely effective, especially when talking about marketing campaigns or even retargeting. If you imagine a pet food app that wants to introduce a new product to its regular customers with a special promotion, by using a deep link, the user is automatically redirected to the correct page in the app.
The simplest and easiest method to redirect the user to a certain application is through a URL scheme.
For our app, we use the same URL scheme format, for both IOS and Android.
url-scheme://app-screen/parametros-da-urlExample:
com.buzzvel://home-screen?user=testUserWe will use the following URL scheme to exemplify this:
com.buzzvel://In order to redirect to a specific “screen” of our app with URL parameters, it should look like this:
com.buzzvel://reset-password/userId=1234?token=thetoken1234In order to redirect users to the app, firstly, you must redirect users to a link on a web page.
On that page, we will run the logic of whether to keep the user on our page or whether to open the app.
Practical Example
1 - Identify the user's operating system (IOS/Android)
First, we need to identify the operating system of the user. That can be done through the browser’s user agent or through some pre-made JavaScript library.
const getMobileOS = () => {
const ua = navigator.userAgent
if (/android/i.test(ua)) {
return "Android"
}
else if (/iPad|iPhone|iPod/.test(ua))
|| (navigator.platform === 'MacIntel' && navigator.maxTouchPoints > 1){
return "iOS"
}
return "Other"
}Library for React JS : https://www.npmjs.com/package/react-device-detect
2 - Trying to open the App
As soon as the user accesses our web page, we should use a script to try to open the native app installed in the smartphone. In order to open the app, we use a JavaScript redirecting function that goes through the “scheme url” of our app.
Javascript Vanilla
window.location.replace("com.myapp://");React Example
const ENVIRONMENT_APP = "staging";
const url = {
dev: "...",
staging: "...",
prod: "com./myapp://reset-password?user=test&token=13245",
fallbackIosURL: 'https://apps.apple.com/',
fallbackAndroidURL: 'https://play.google.com/store',
}
useEffect(() => {
if (isAndroid || isIOS) {
// Try to open the native app when the page is loaded
window.location.replace(appURL);
// Show popup confirmation
setShowDialogState(true)
}
}, []);
// User confirms he want to open the app popup
function handleAppRedirect() {
// Try to open the when user click in the "confirm" in popup
window.location.replace(appURL);
if (isAndroid) {
setTimeout(() => {
// If the app is not installed,
// then the user is redirect to the Play Store
window.location.replace(appURL.fallbackAndroidURL);
}, 3000);
} else if (isIOS) {
setTimeout(() => {
// If the app is not installed
// then the user is reedirect to the App Store
window.location.replace(appURL.fallbackIosURL);
}, 3000);
}
}
In this case, the automatic redirection will only work if the user is coming from an external link (email, for example). If the user copies the URL into the browser, it will not have the same behavior.
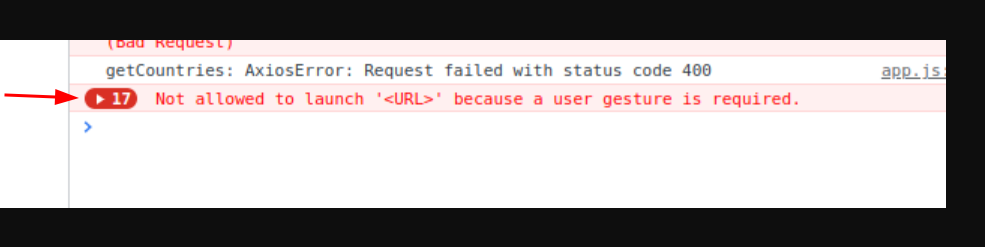
For security reasons, it is the browser itself that blocks an automatic redirection to the native app, without the user confirming that he really wants to be redirected.
Error message example that the browser shows as we try to redirect:

3 - Place a redirection confirmation “pop-up”
As it was explained above, if the user is not redirected by the e-mail app installed on his device - in case he just accessed the url directly through the browser - when he accesses our website, the script will try to redirect to the app. The blocking by the users part will be effective and he will not be redirected.
To make this happen, we should place a confirmation pop-up for the user, confirming whether he really wants to be redirected to the app. By using this confirmation pop-up, there won’t be a problem of the browser blocking the redirection because there was a user action prior.
.png)
References
Additional information
https://developer.chrome.com/docs/multidevice/android/intents/
Sources
https://vhudyma-blog.eu/open-mobile-application-from-the-browser/
https://stackoverflow.com/questions/5746289/determine-if-an-app-exists-and-launch-that-app-on-ios
https://reactnavigation.org/docs/deep-linking/
https://github.com/nathvarun/deep-linking-with-expo-series/blob/main/02.with-react-navigation/App.js
https://docs.expo.dev/guides/linking/
https://developer.chrome.com/docs/multidevice/android/intents/
https://medium.com/wolox/ios-deep-linking-url-scheme-vs-universal-links-50abd3802f97
Tags
Subscribe to
Our
Newsletter
Join 1,000+ people and recieve our weekly insights.

Success!
Thank your for subscribing to Buzzvel's
Newsletter, you will now
receive
amazing
tips
and insights weekly.




